ブログの記事投稿の際に、写真や画面キャプチャを加工することがあります。
以前は、Skitch、それからSkitchが無くなってしまった後は、Screenpressoなどを使ったりしていました。
Screenpressoは無料ですばらしいソフトだと思いますが、広告が少しうるさかったり、他のソフトも、こちらは出来るけど、これが出来ない、、みたいなことで、どうもしっくり来るソフトが無かったんですよね。。
私が主にやるのは、
- 画像のサイズ変更
- モザイク処理(顔や個人情報を特定できないようにする)
- 説明用の矢印を加える
- 吹き出しで説明を加える
- 赤枠などで囲んで、範囲を明示する
のような、主に説明用の加工で、色味やトーンなどは変更することはほとんど無いので、Gimpのような高機能なツールは必要ありません。
で、最近ようやく、ひとつのソリューションにたどり着きました。
Windowsでは標準で入っている「ペイント」と、「Google図形描画」で私のやりたいことはほとんどできる!ということです。
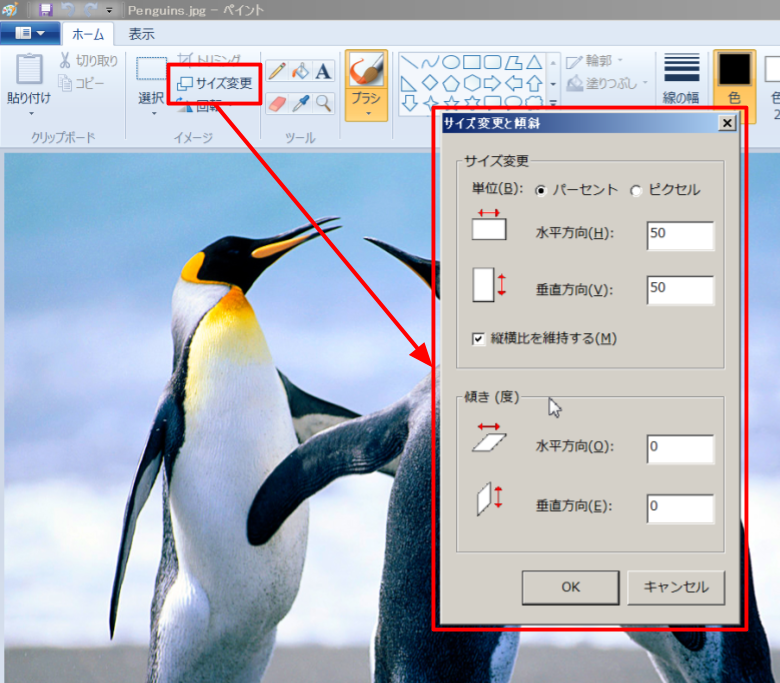
画像のサイズ変更
これは、ペイントで簡単に出来ます。
複数の画像ファイルをまとめてサイズ変更するには、別のソフトを使ったほうが良いですが、ひとつふたつの加工であれば、さくっとできるペイントが便利でしょう。
「サイズ変更」を押すと、以下のようなダイアログが開くので、パーセント指定やピクセル指定でサイズの変更が可能です。

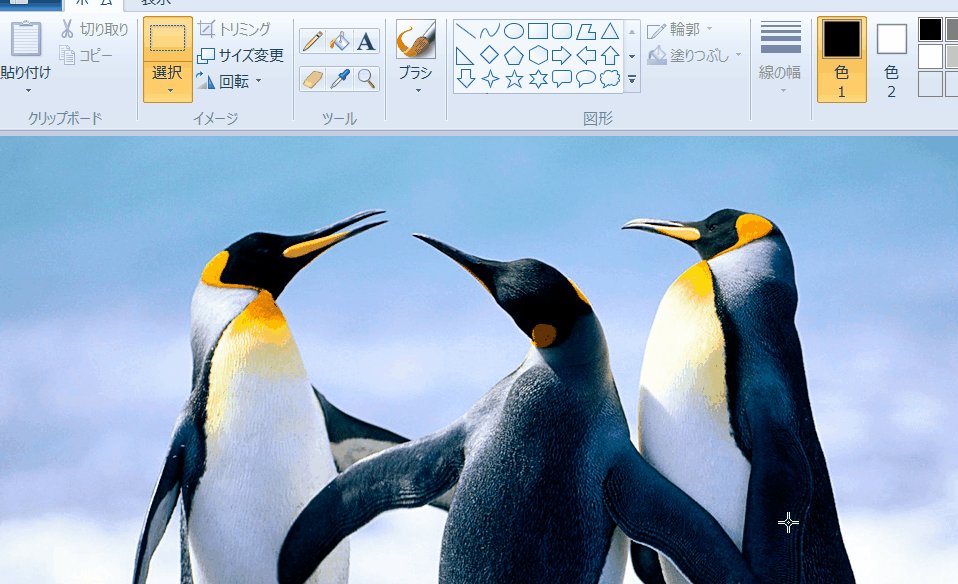
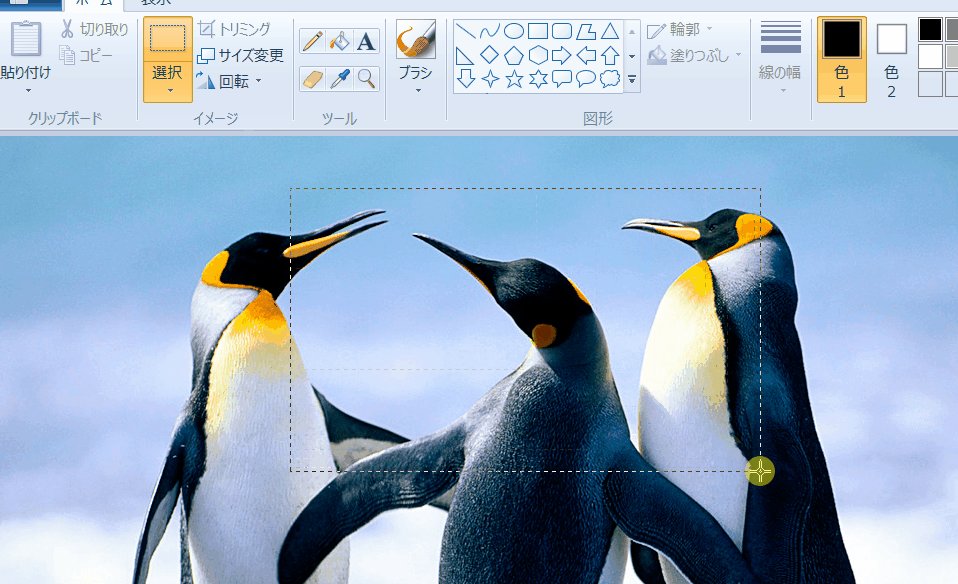
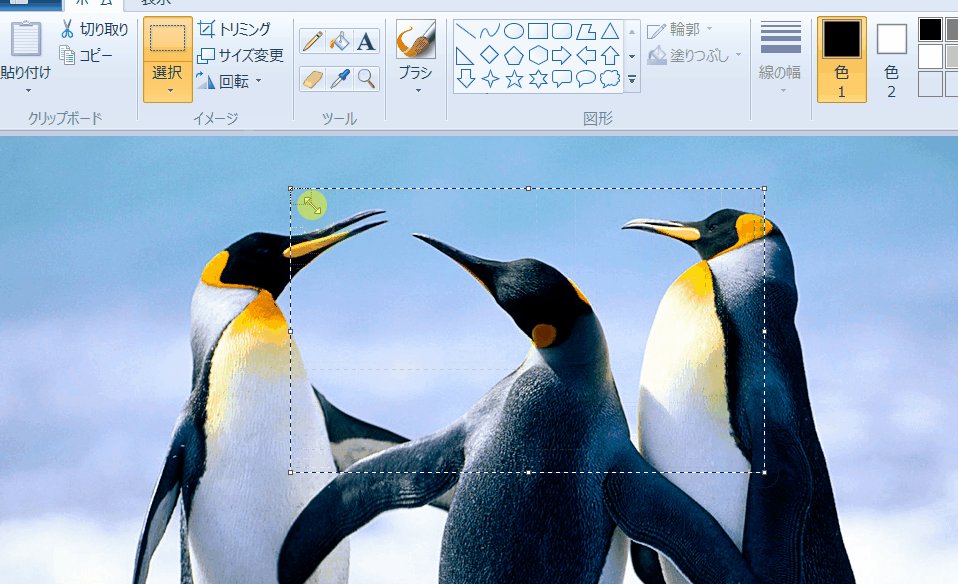
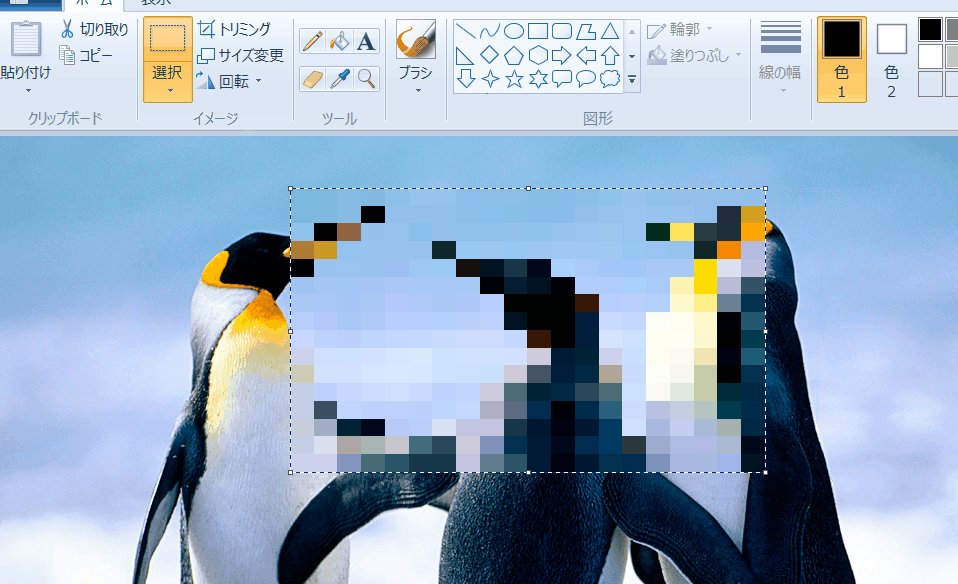
モザイク処理(顔や個人情報を特定できないようにする)
これもペイントで出来ます。書きのように、はじめにモザイクをかけたい領域を選択して、その部分をドラッグして小さくします。
このときの小さくした大きさが、モザイクの1マスの大きさになります。
その後、その小さくしたモザイクの1マスを再び元の大きさになるまでドラッグすればOKです。

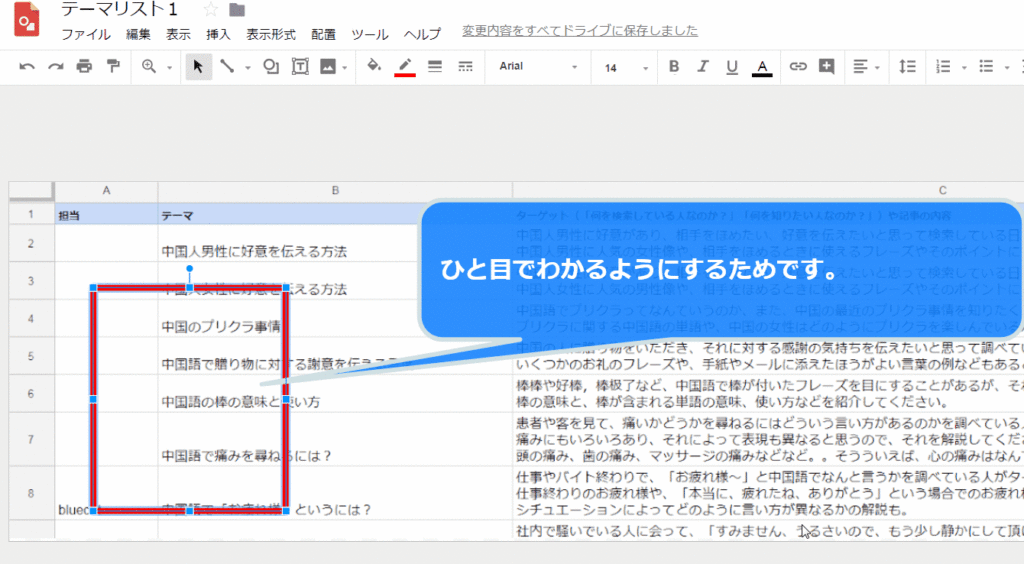
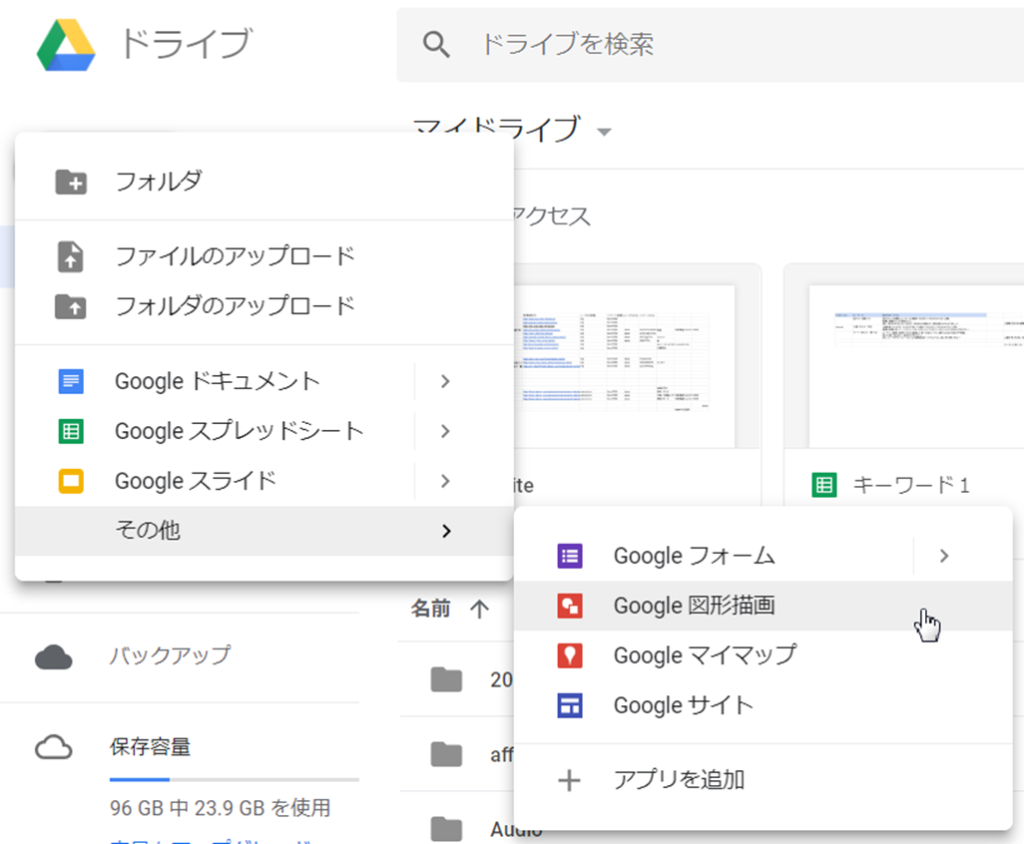
説明用の矢印を加える,吹き出しで説明を加える,赤枠などで囲んで、範囲を明示する
この3つはGoogleDriveで作成できる「Google図形描画」を使うときれいに出来ます。
GoogleスプレッドシートやGoogleドキュメントと同じようにGoogleDrive内で新規に作成できますし、クラウド上に置かれるので、旅行先や外出先などからも使え、編集することが出来るので、非常に便利なんですよね。

また、矢印や枠、吹き出しの色や線の太さなども自由に適宜出来ますので、まさにWeb上のエクセルやパワーポイントのような感覚で図形を書けます。また、作成した図形は、下記のようにエクスポートできますので、ブログへの投稿も簡単です。