「通常の開発はローカルのeclipseで行い、動作確認も、ローカルのTomcatで行なうけど、本番や外部からのアクセスが必要なケースでHerokuに載せて動かしたい」というニーズに対する記事です。
Herokuにアカウントがある前提なので、まだアカウントを作成していない人は、この記事を参考に、作成と、CLIのセットアップ(「Heroku Toolbelt」のダウンロードとインストール)を行なっておきましょう。
さて、準備が出来ている前提で、早速すすめます。 まず、herokuにログインして、アプリを作りましょう。
//プロキシの設定(proxy背後にいる場合)
set HTTPS_PROXY=https://proxy.server.com:portnumber
//herokuへのログイン
heroku login
//新規アプリをheroku上で作成
heroku apps:create <アプリ名>・・・「my-tom-20190128」としました。これで、始めに、後程アップする先のappを作成しておきます。
Maven形式のプロジェクトを作る
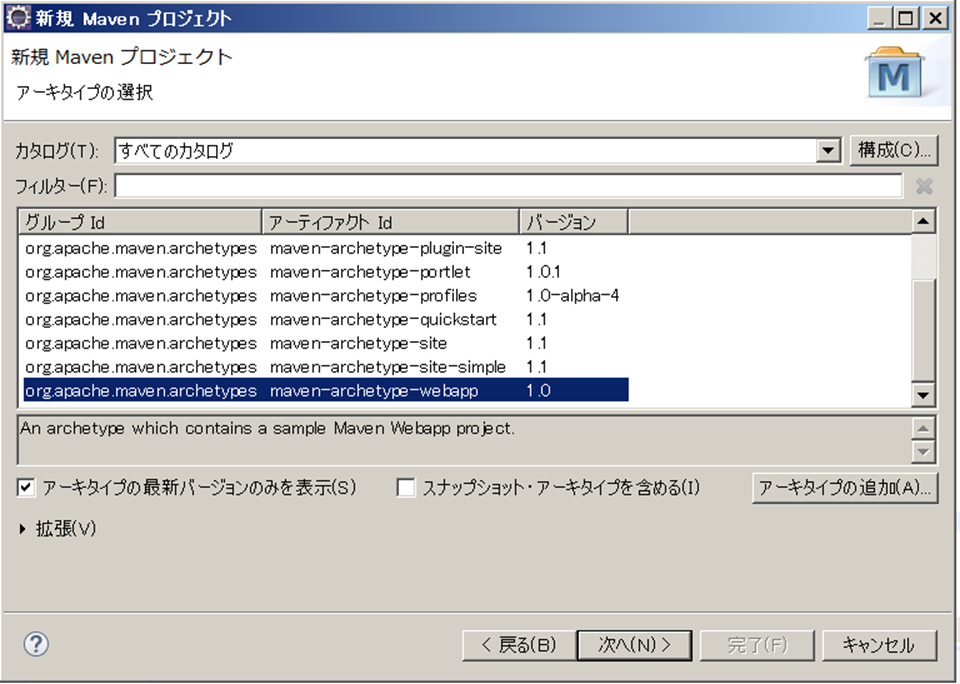
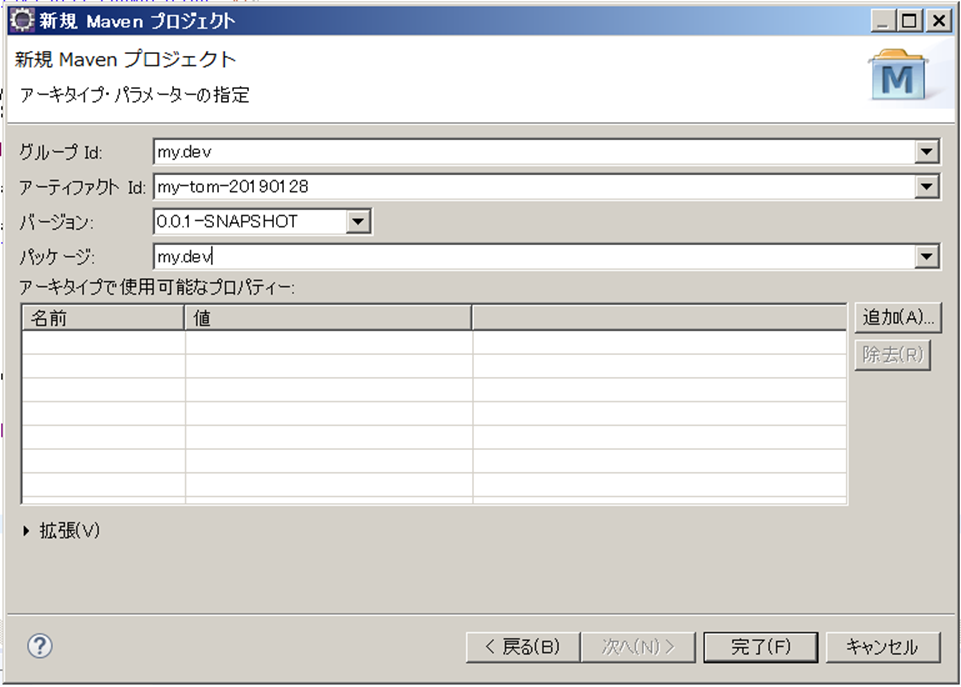
次に、好きなところでeclipseでMavenプロジェクトを作成します。
上記のapp名とあわせておくと、分かりやすいでしょう。



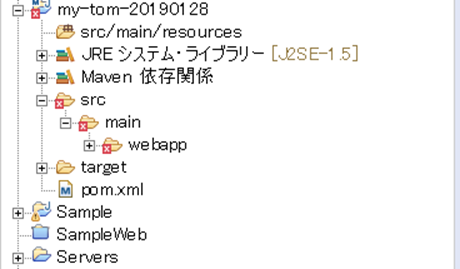
できたら、ざっと眺めてみましょう。


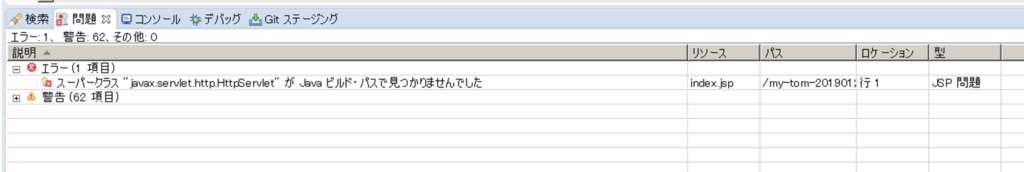
エラーが表示されていますよね。 クラスが見つからないというエラーです。
また、プロジェクト構成でもエラーが出ているはずなので、最初に、これらのエラーを解消しておきましょう。
ビルド用のクラスパスにHttpServletがないので、入れておきます。
そのためには、プロジェクト内の「pom.xml」に以下の依存関係を追加しましょう。
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
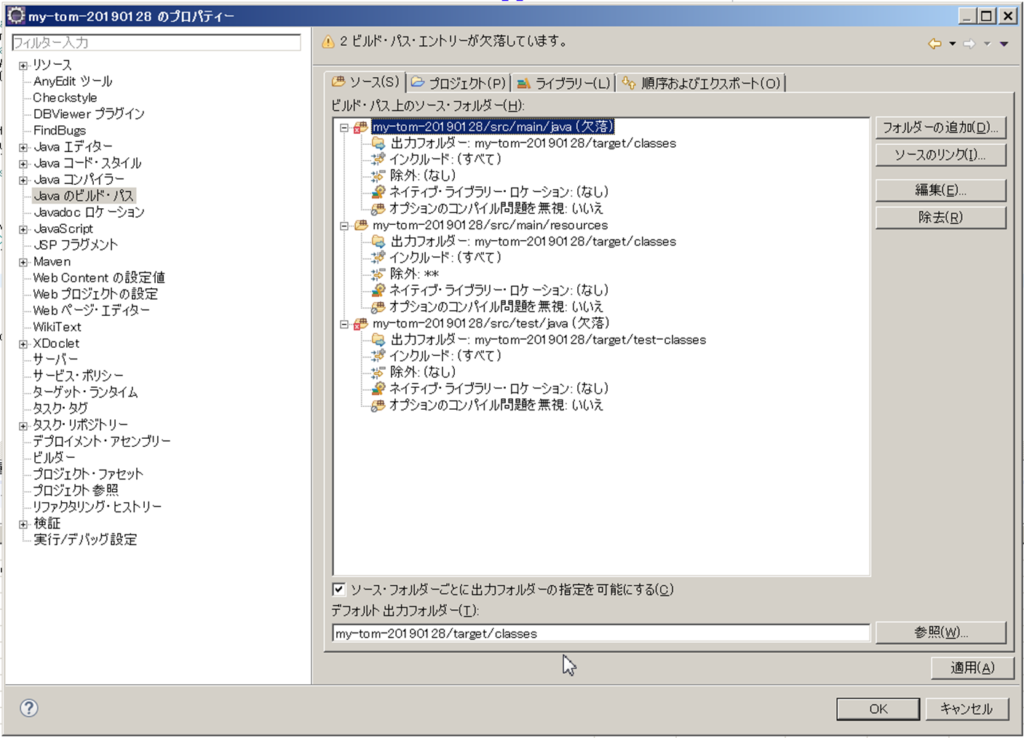
</dependency>プロジェクトのプロパティを開くと、「Javaのビルドパス」で、以下のように2つのエラーが出ています。
これは、MavenのWebアプリの雛形にそのディレクトリが含まれていないためなので、その場所に手動で作ってあげればOKです。
プロジェクトを作成したディレクトリ配下に「src/main/java」と「src/test/java」を作成します。


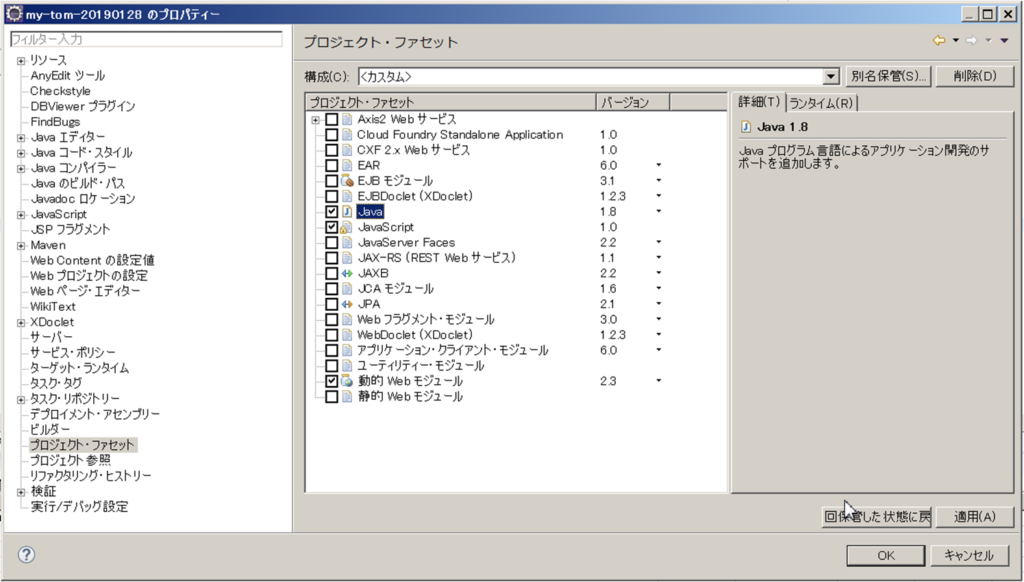
デフォルトでは、プロジェクト・ファセットのJavaのバージョンが1.5になっているので、これを1.8に変更しておきます。
これは、プロジェクトのエラーとは関係ないですが、後ほど、herokuにアップして実行するときに、以下のjarの設定が必要になってきますので、「pom.xml」に
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<executions>
<execution>
<phase>package</phase>
<goals><goal>copy</goal></goals>
<configuration>
<artifactItems>
<artifactItem>
<groupId>com.github.jsimone</groupId>
<artifactId>webapp-runner</artifactId>
<version>9.0.13.0</version>
<destFileName>webapp-runner.jar</destFileName>
</artifactItem>
</artifactItems>
</configuration>
</execution>
</executions>
</plugin>
</plugins>の記述を追加します。
「https://devcenter.heroku.com/articles/java-webapp-runner」
このheorku公式ページにも記載があるので、分からない場合は参考にしてください。
簡単なアプリで動作確認する
ここまでで動かす準備は出来たので、簡単なservletを追加して、動作確認してみましょう。
「src/main/java」配下に適当なパッケージを作成し、「HelloServlet.java」を作成します。
package my.dev;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(
name = "MyServlet",
urlPatterns = {"/hello"}
)
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
ServletOutputStream out = resp.getOutputStream();
out.write("hello heroku".getBytes());
out.flush();
out.close();
}
}なお、jspはMavenの雛形によって、プロジェクトのフォルダの「\src\main\webapp」配下に「index.jsp」が出来ていると思います。
ここまで出来たら、EclipseでTomcatを起動して、動作確認を行ないましょう。
「http://localhost:8080/my-tom-20190128/」

「http://localhost:8080/my-tom-20190128/hello」

が表示されましたか?
herokuにWebアプリをデプロイ
いよいよ、herokuにこのWebアプリを載せます。
Webアプリがherokuにアップされたときや動くときに実行されるコマンドなどを記載できるのが「Procfiile」です。
プロジェクト直下に空の「Procfiile」を作成し、以下の一行を記載しておきましょう。
web: java $JAVA_OPTS -jar target/dependency/webapp-runner.jar --port $PORT target/*.warこれで、実行時にwebapp-runner.jarを使うことが出来ます。
gitの初期化とremoteの登録 次に以下のコマンドでgitを初期化して、リモートリポジトリを登録します。
//プロジェクトディレクトリに移動
$cd <プロジェクトのルートディレクトリ>
//gitの初期化
$git init
//リモートリポジトリの登録
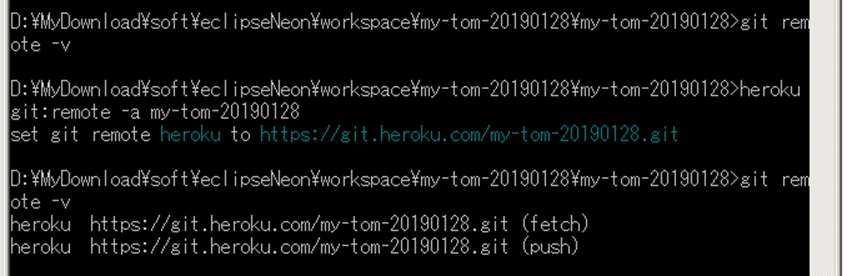
$heroku git:remote -a <アプリ名(my-tom-20190128)>
コマンド実行後は、「heroku」という名称でリモートが登録されていることが分かりますね。 (通常はoriginであることが多いので、少し注意!)
gitでcommitする
ここまでくれば、もう少し。
プロジェクトのソースをcommitして、pushすれば、OKです。
//gitにリソースの追加
$git add .
//コミットのコメント追加
git commit -am "initial commit"
//リモートリポジトリへpush
git push heroku master最後のpushにより、ソースがherokuにアップされ、コンパイルなどが行なわれます。
そして、さっきの「Procfile」に基づいて実行されるというわけですね。
git push heroku masterが終わったら、heroku psコマンドを叩いてみて、 Webappの状況を確認してみましょう。
//herokuのプロセス状況を確認
herokups -a <アプリ名(my-tom-20190128)>「https://my-tom-20190128.herokuapp.com/index.jsp」
「https://my-tom-20190128.herokuapp.com/hello」
こんな感じで表示されたら、OKですよ!
