イラストやアイキャッチ画像を作る際に、吹き出しを作りたい場合ありますよね。
特に、説明的な画像であれば頻出するのではないかと思います。
この記事では、吹き出しを作る2つの方法を解説します。
また、その後に、作った吹き出しにひと手間加えることで、よりキレイに見せる方法もご紹介します。
1.楕円と三角形から吹き出しを作る方法
はじめにご紹介するのは、楕円と三角形をつかって吹き出しを作る方法です。
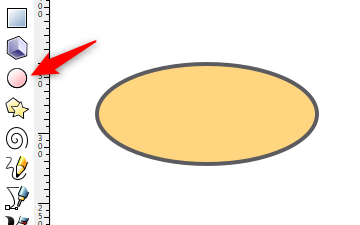
はじめに、「円/弧ツール」から楕円を作ります。

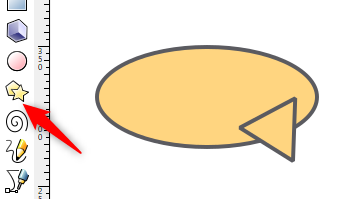
次に、「星形ツール」から三角形を作ります。その後、楕円に重ねて吹き出しっぽく配置します。

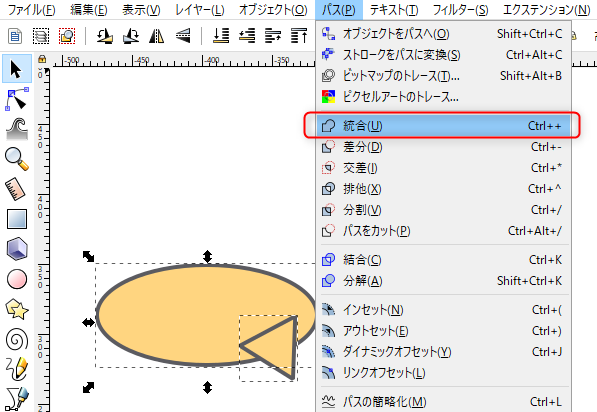
楕円と三角形両方を選択し、メニューの「パス」⇒「統合」を選択します。

矢印のアイコンの選択ツールで、まず楕円を選択した後、Shiftを押しながら三角形も選択すると、両方のオブジェクトが選択できます。
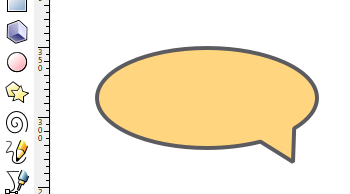
統合の結果はこんな感じになります。吹き出しでしょ?

2.楕円から引っ張り出して吹き出しを作る方法
次にご紹介するのは、はじめに楕円を作って、そこから飛び出した部分を引っ張り出す方法です。
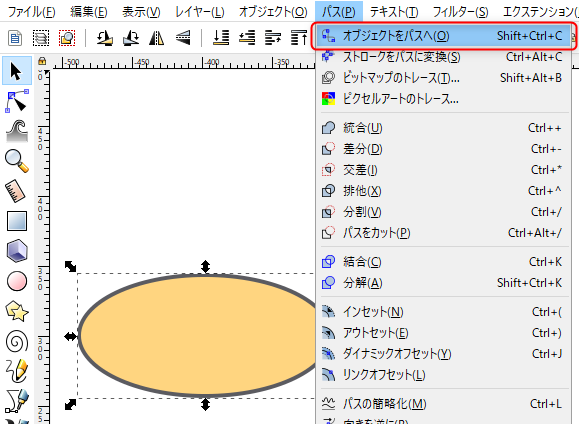
先ほどと同様、「円/弧ツール」から楕円を作ります。その後、「パス」⇒「オブジェクトをパスへ」を選択します。

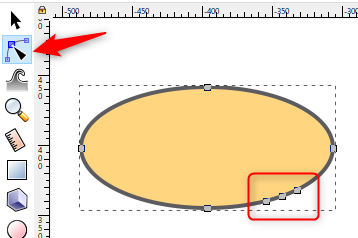
パスへ変換したら、「ノードツール」を使って、吹き出しの飛び出すあたりにノードを3つ追加します。楕円の線上をダブルクリックするとノードが追加できますので、それを3回繰り返しましょう。

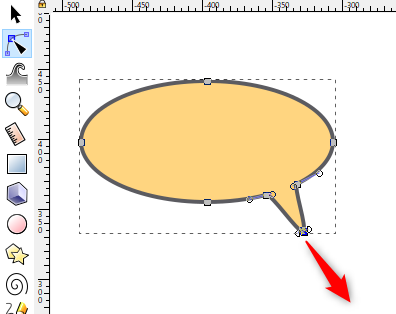
「ノードツール」を選択したまま、3つ追加したノードのうち、真ん中のノードを外に引っ張ります。吹き出しっぽくなるようにね。

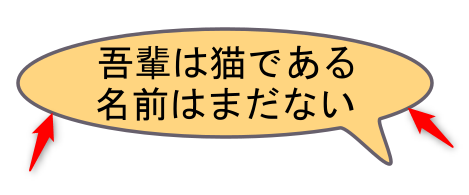
できた吹き出しはこんな感じ。少し、飛び出した部分の先端が丸みを帯びていて可愛らしいですね。

Tips.吹き出しをきれいにつくるコツ
楕円が横や縦に長くなると、吹き出しの中にいれるセリフとの間に、少し不自然な隙間ができたりします。
これを調整して、自然な吹き出しにする方法です。
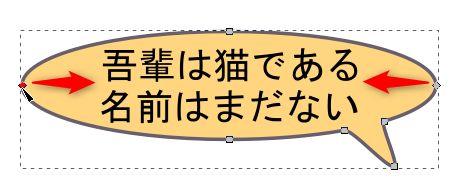
横長の吹き出しを例にすると、左右に少し隙間ができています。。。

そんな時には「ノードツール」を選択して、表示されたノードを内側にドラッグすることで、楕円の横幅を縮めることができます。

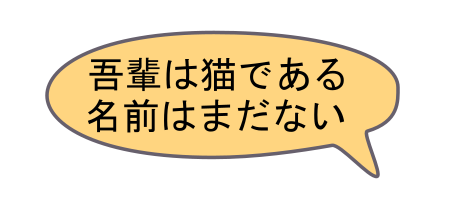
できた吹き出しはこんな感じ。左右の隙間が無くなりました。

まとめ
簡易的な画像ソフトを使うと、吹き出しの角度や形状などがあまり変更できませんが、Inkscapeを使うと吹き出しも自由に作成できます。
Inkscapeを駆使して、きれいな吹き出し、作ってください。

