ブラウザのフォームなど、入力途中のデータを保存しておき、次回それを復元してあげることでユーザのユーザビリティを向上させるといったことをやりたい場合の解決策です。
ブラウザには「ローカルストレージ」という機能があり、「Key - Value」の形でデータをブラウザに保存しておくことができます。
保存しておくデータは、json形式で格納します。
localStorageへのデータの保存、削除、取得の方法
ローカルストレージへのデータの保存などは、javascriptで行います。
データの保存
localStorage["key"] = JSON.stringify({ })データの削除
localStorage.removeItem("key")で可能です。
また、データの取得は
localStorage.getItem("key")で行いますが、以下のように取得後parseしてオブジェクトにしておけば、プロパティ名でアクセスできるので、javascriptの中で使えます。
var _json = JSON.parse(localStorage.getItem("key"));※上記のように取得すれば「 _json.title」などでアクセス可能。(例えば下の図のようにtitleというプロパティをセットした場合)

それではサンプルのソースを掲載します。
<input maxlength="20" name="title" size="30" type="text" />
<button name="btn1" type="button" value="save">
保存
</button>
<button name="btn2" type="button" value="remove">
削除
</button>function onSaveBtnClick() {
console.log("onSaveBtnClick");
localStorage["key-strage"] = JSON.stringify({
title: document.querySelector("input[name=title]").value,
timestamp: new Date().getTime()
});
};
function onRemoveBtnClick() {
console.log("onRemoveBtnClick");
localStorage.removeItem("key-strage");
};
window.onload = function() {
if (localStorage.getItem("key-strage")) {
var _json = JSON.parse(localStorage.getItem("key-strage"));
// タイトル復元
document.querySelector("input[name=title]").value = _json.title;
}
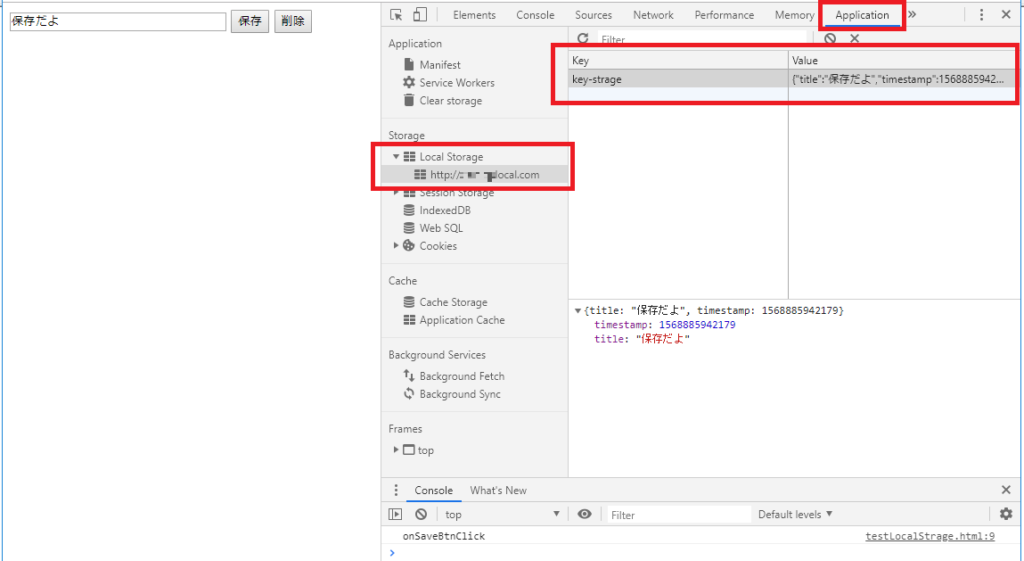
};実行した結果は以下のようになります。

ChromeのDevToolsなどのブラウザのデバッグツールで確認できます。
Chromeの場合は、「Application」タブで確認します。
「LocalStorage」に、ドメイン名で「Key – Value」がJson形式で生成されていることが分かりますね。
一定時間経過したら削除したい場合(cookieのようなExpiredの実装)
ストレージですから、更新するか削除しないと、どんどん増えていってしまいます。
しかし、LocalStorageには、Cookieのように「有効期限」を設定する仕組みがないので、自前で実装する必要があります。
その場合には、Jsonにtimestampを持たせて、それと現在時刻等との差分を計算して、一定期間以上であれば、削除する方法が使えます。
以下のようなサンプルです。
注意点は、javascriptのtimestampは1970年1月1日0時からの経過ミリ秒で持っていることです。
function clearLocalStorage() {
console.log("clearLocalStorage");
var _jsonStoreObj = JSON.parse(localStorage.getItem("key-strage"));
if(_jsonStoreObj!=undefined && _jsonStoreObj.timestamp){
console.log("clearLocalStorage11");
var oBjTime = _jsonStoreObj.timestamp;
var nowTime = new Date().getTime();
var diffTime = (nowTime-oBjTime)/1000;
var timeLimit = 60*60*24;
if(diffTime > timeLimit){
localStorage.removeItem("key-strage");
}
}else{
localStorage.removeItem("key-strage");
}
};このようなJavscriptの関数をload時に呼ぶと、ある一定以上の時間が経っているデータを削除することができます。


